Do you know the common particular person has an consideration span of eight seconds earlier than shedding focus? Take into consideration a course that you just not too long ago created. How lengthy was it, and the way did you make sure that the learners stayed engaged until the top?
Many research have proven that interactivity is a big think about learner engagement, satisfaction, and persistence (Tsang (2010), Croxton (2014)). A research revealed within the Journal of Academic Psychology revealed that interactive studying modules resulted in a 20% enhance in long-term data retention in comparison with passive studying strategies. Learners usually tend to keep centered and retain data after they actively take part within the studying course of.
So, it’s crucial so as to add interactivities to your course, irrespective of how quick it’s, to make sure learner engagement. Widget Gallery is without doubt one of the key options within the all-new Adobe Captivate that makes this attainable.
It has a wide range of interactive parts that may remodel your eLearning programs into impactful and interesting studying experiences. This modern characteristic additionally permits you to craft superior interactions with none programming data. All you might want to do is just choose a widget, customise its properties if you need, and add your content material.
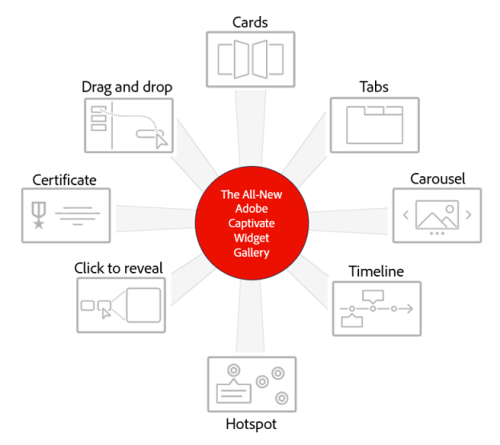
The Widget Gallery
Right here are the widgets which might be presently accessible in Adobe Captivate.

Cards: Get learners to click on or faucet a card to disclose data on its reverse aspect, mimicking the tactile expertise of flipping playing cards.

Tabs: Use tabs to optimize display house whereas presenting data compactly. It helps learners bounce on to the knowledge they search.

Carousel: Recreate the feeling of flipping by way of a e-book by presenting a collection of pictures utilizing this widget. The visible factor makes the expertise attention-grabbing and enjoyable.

Timeline: Use this widget to narrate chronological or sequential occasions and knowledge. It allows learners to discover historic occasions, mission milestones, or course of steps.

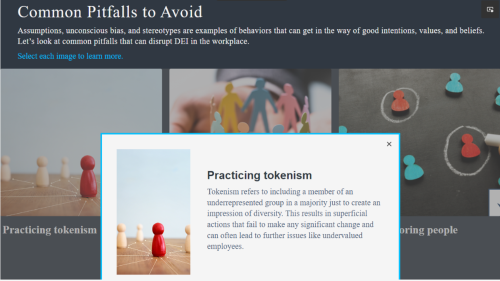
Hotspot: Encourage lively exploration by strategically inserting clickable areas over pictures or graphics. Use it to focus on particulars and present contextual data when learners click on on particular parts.

Click on to reveal: Use this widget to present a way of discovery because the learner clicks to uncover data. Seamlessly insert pictures, textual content, and captions to create efficient click-to-reveal actions

Certificates: Have fun learners’ achievements by producing visually interesting certificates. Customise designs and outline variables like title and course title to acknowledge profitable completion.

Drag and drop: Make studying pleasurable by incorporating drag-and-drop video games and quizzes. It helps establish relationships between drag gadgets and drop targets to visually reinforce studying outcomes

Benefits of Utilizing Widgets
Listed here are some key advantages of utilizing widgets:
The Widget Gallery supplies a variety of pre-designed widgets that allow you to include visible and interactive parts into your course.
- Time-efficient content material creation
Creating superior interactions from scratch might be time-consuming. Widgets simplify the mixing of interactive parts within the course, thereby enhancing productiveness and accelerating course improvement.
Widgets add a component of engagement to your eLearning content material. Learners usually tend to keep actively concerned after they can work together with content material. Widgets like drag-and-drop, hotspot, and flip playing cards create alternatives for hands-on studying experiences.
- Diverse studying experiences
Several types of widgets cater to numerous studying preferences and types. As an illustration, visible learners may profit from picture carousels, whereas tactile learners can profit from drag-and-drop interactions.
- Minimal technical experience
The widgets are designed to be user-friendly. You don’t want superior technical data to create advanced interactions. Merely select a widget and add your content material.
Widgets like picture carousels, hotspots, and timelines allow you to current content material in modern methods. Incorporating visible parts promotes higher understanding and retention of advanced data.
Whereas the widgets include default settings, you may nonetheless customise them to match your course’s branding and aesthetics. This ensures seamless integration into the general design. Let’s take a look at customization intimately.
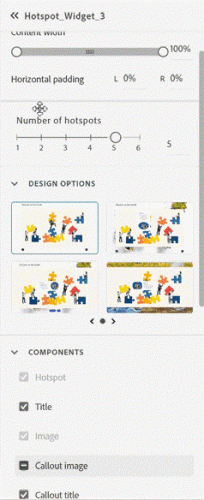
Visible Properties
You may edit and customise the widgets utilizing the Visible Properties icon accessible within the Properties Inspector panel. It’s a highly effective device that allows you to fine-tune your chosen widget by customizing its look, habits, and content material.
The instance given under reveals the slide-level visible properties of the Hotspot widget however they’re related for all the opposite interactive widgets.

Alignment and spacing: Outline vertical and horizontal alignment settings.
Variety of parts: Whereas the nomenclature is totally different for every widget, you may specify the variety of parts you wish to add. This isn’t accessible for the Certificates widget.
Design choices: Select an alternate and distinctive design format that’s related to your content material.
Elements: You may select the elements you need displayed on the slide by checking the respective checkbox.
Look: Format the looks of the background in addition to particular person playing cards.
Settings: Outline settings that can resolve what ought to occur when the widget hundreds or on completion of the interactivity. This isn’t accessible for the Certificates widget.
Along with defining the visible properties on the slide stage, you can too outline component-level properties, resembling transparency, look, and reporting.
Conclusion
Whether or not you’re a seasoned or novice tutorial designer, the Widget Gallery supplies a programming-free avenue to rework your content material into dynamic and immersive studying. Here’s a snapshot of the important thing components of the Widget Gallery within the all-new Adobe Captivate